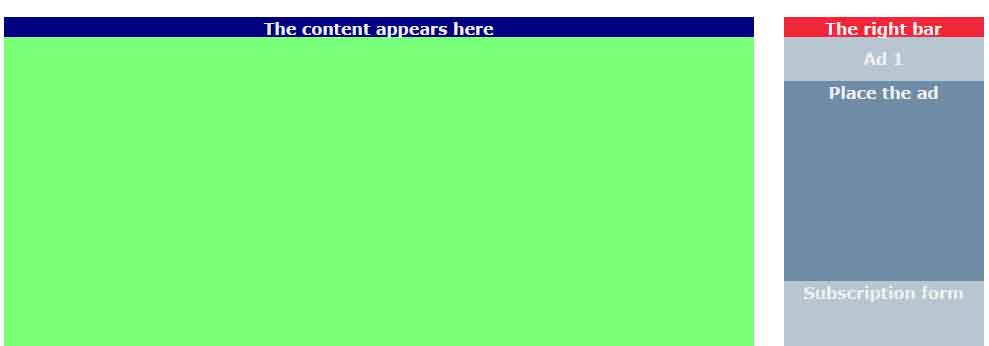
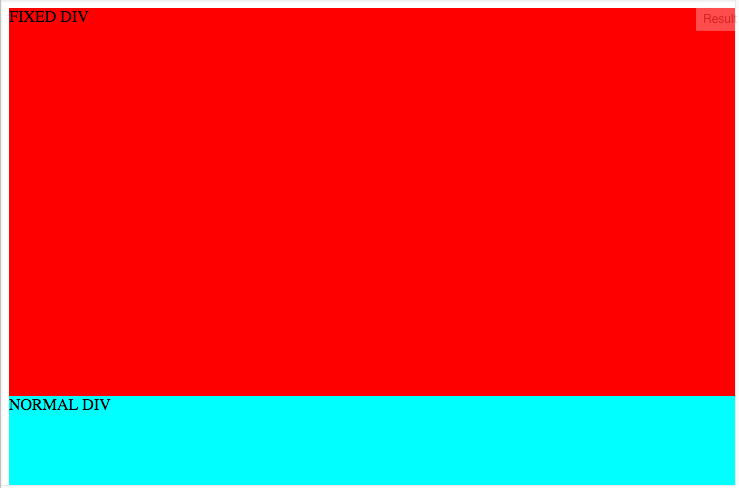
javascript - scroll the content inside the div with fixed position using browser/page scroll bar - Stack Overflow

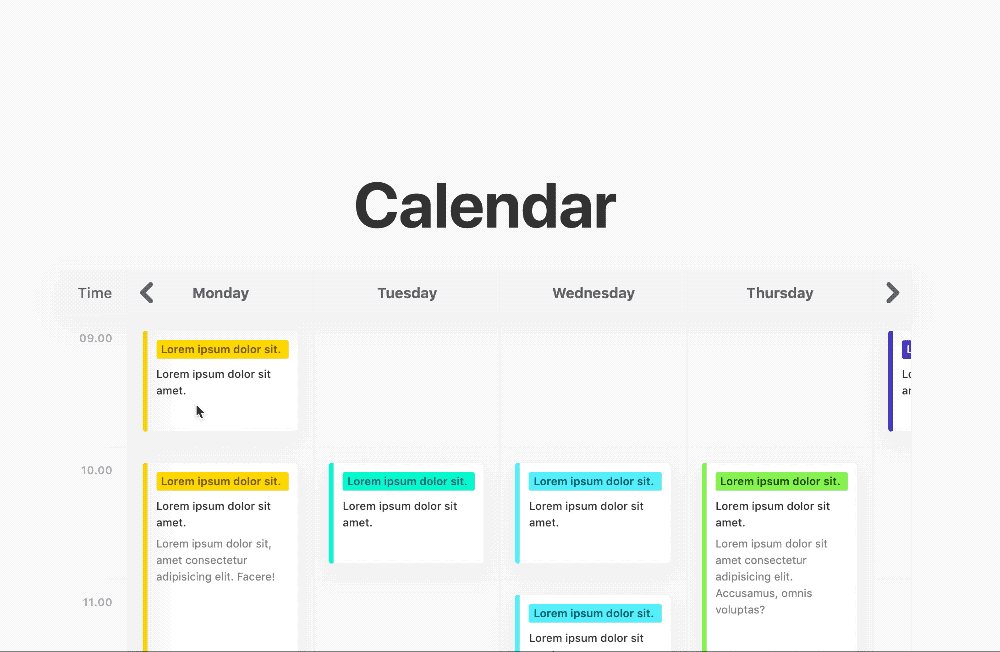
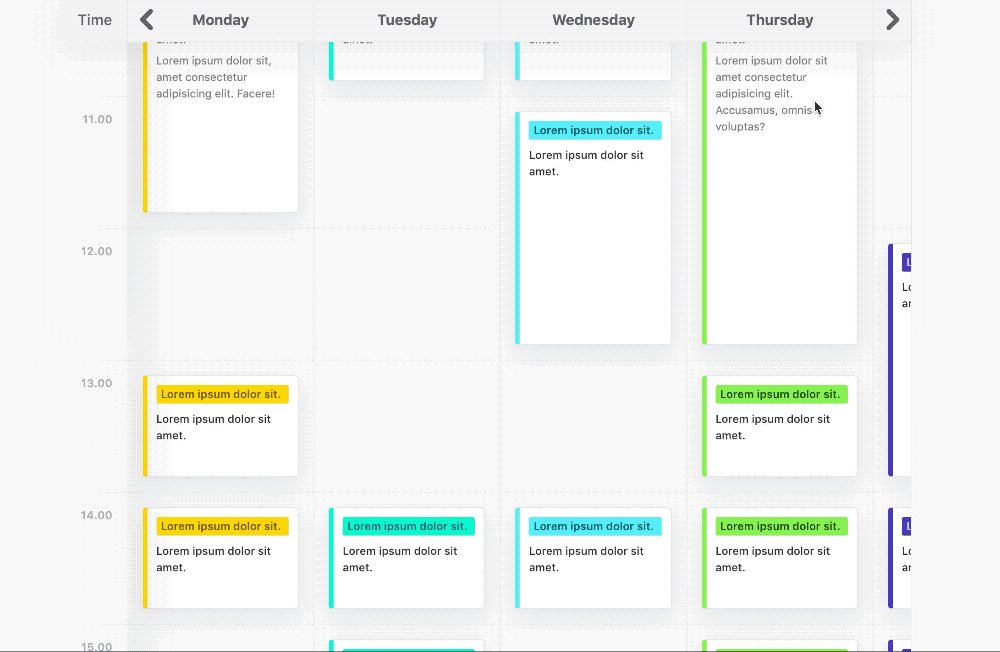
Sticky elements within a fixed container are not properly taken into account when scrolling to an element · Issue #4233 · cypress-io/cypress · GitHub